Aaron Fellows (ENVS/Economics ’16), with minor edits by Jim Proctor
The DS multisite is built on WordPress; here we offer some examples of effective sites, so that you make your WordPress site the best it can be. The skills you build doing this are eminently practical, as WordPress is the world leading platform for web development (see here, here, and here). What you’ll find below is a sample of some award-winning WP sites, a few examples of WP sites featuring scholarly content, then some examples of the two kinds of site layouts (full-width and sidebar) our Genesis themes support.
Award winning sites
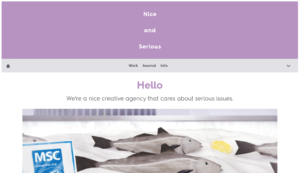
With so many WordPress sites around the web, its no surprise that several of them have garnered awards over the years. For example, self-described ethically-driven creative agency Nice And Serious won a 2015 Webby Award for Best Visual Design. Their site makes use of a full-width, scrolling, tiled layout, with dynamically-updating articles and projects featured on the homepage. Entrepreneurial Collaboration Initiative FastFWD won a 2014 Webby for Best City and Urban Innovation Website, making use of a content-rich homepage and projects linked in the primary menu.
Scholarly content sites
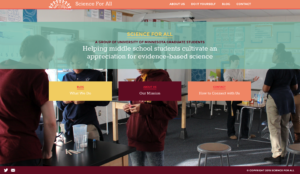
Among WordPress’ many uses, researchers, authors, students, and teachers have  built sites to share their work. See for example Science For All, the project of a group of graduate students bringing science education into middle school classrooms. Or see Language on the Move, a sociolinguistics research site which curates the work of several different researchers. Finally, check out We Make Money Not Art, a site which attempts to intersect art, science, technology, and social issues. Be sure to look through these sites’ project pages in addition to their homepage—while their homepages are more similar, they have significantly different ways of presenting pages of content.
built sites to share their work. See for example Science For All, the project of a group of graduate students bringing science education into middle school classrooms. Or see Language on the Move, a sociolinguistics research site which curates the work of several different researchers. Finally, check out We Make Money Not Art, a site which attempts to intersect art, science, technology, and social issues. Be sure to look through these sites’ project pages in addition to their homepage—while their homepages are more similar, they have significantly different ways of presenting pages of content.
Genesis theme sites
Our Digital Scholarship multisite uses a set of Genesis themes (remember that themes govern the appearance of web content). Some examples of Genesis themed sites include Blank on Blank, a site based around animated interviews of notable people on various topics, Farm Forward, the site of an anti-factory farming advocacy group, or Mye De Leon, a site featuring the work of the eponymous designer.
Since Genesis themes are quite popular, there are a number of sites aimed at teaching the functionality available within Genesis—for example, see Sridhar Katakana’s website, or check out genesistutorials.com.
Site layout
There are many ways to design your site, but a basic division is between full-width sites, which extend in one column across the browser window, and sidebar sites, which have a main content column and one or more secondary sidebar columns. For a table summarizing our Genesis themes and which are full-width vs. sidebar, see here. Below are some quick examples of L&C students who have made effective use of these options.
 Full-width sites. Some Genesis themes support only full width sites, making them an obvious choice for this layout style; however, it is also possible to use a more flexible theme (one that allows a variety of layouts, including full-width as well as sidebar) and simply not include a sidebar. You may want to consider a full-width theme either for simplicity in setting it up, or for simplicity on the part of the viewer, as there are fewer distractions. See for example Kara Scherer’s Concurrence, which uses a tiled homepage to display posts and full-width pages within the site. Since there is no sidebar in a full-width site, you won’t be able to extend functionality using sidebar widgets, though a small number of header and footer widget areas may be available.
Full-width sites. Some Genesis themes support only full width sites, making them an obvious choice for this layout style; however, it is also possible to use a more flexible theme (one that allows a variety of layouts, including full-width as well as sidebar) and simply not include a sidebar. You may want to consider a full-width theme either for simplicity in setting it up, or for simplicity on the part of the viewer, as there are fewer distractions. See for example Kara Scherer’s Concurrence, which uses a tiled homepage to display posts and full-width pages within the site. Since there is no sidebar in a full-width site, you won’t be able to extend functionality using sidebar widgets, though a small number of header and footer widget areas may be available. Sidebar sites. Sidebar layouts are more common in Genesis and other WordPress themes, as they allow you more possibilities for organizing and presenting content. Jesse Simpson’s Understanding Urbanity is a classic example of a sidebar site, where the main content feed (in this case, a blog-style post archive) occupies the wide portion of the page at left, and the sidebar contains widgets such as a search bar, post tags, news RSS feed, a project submenu, or many other options (see here). Even in a sidebar layout, you can choose for certain pages to be full-width, or (in some themes) to have sidebars on both the left and right sides.
Sidebar sites. Sidebar layouts are more common in Genesis and other WordPress themes, as they allow you more possibilities for organizing and presenting content. Jesse Simpson’s Understanding Urbanity is a classic example of a sidebar site, where the main content feed (in this case, a blog-style post archive) occupies the wide portion of the page at left, and the sidebar contains widgets such as a search bar, post tags, news RSS feed, a project submenu, or many other options (see here). Even in a sidebar layout, you can choose for certain pages to be full-width, or (in some themes) to have sidebars on both the left and right sides.
We hope the above prove useful! If you’d like to get design guidance or technical help on your site, feel free to send a request to our friendly support staff.