Overview
Themes display your content in a particular way. There are quite a few themes in the WordPress world; we use the Genesis Framework, a widely respected set of themes in the WordPress community. For a one-page summary and visual comparison of Genesis themes, see here; we feature only Pro themes as they’re the most recent and work with Design Palette Pro (see below). See the table at bottom of this page for all themes we currently support.
Changing Themes
When you first launch your DS site, you’ll start with a simple theme. Later, you can choose to switch to a different theme: the easiest way is to select Themes from the admin bar below your site name; this presents you with the option to live preview each of the themes. When you switch themes you won’t lose content, but you will often have to adjust some things accordingly.
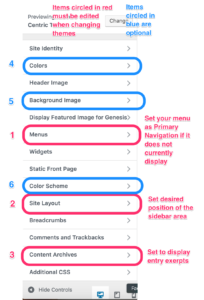
There are a handful of things to consider when changing themes in order to do so successfully. Before committing to a new theme, it is best to live preview, which displays your new site theme and a Customize bar like the one to the right. You can make some quick changes in preview that will make the rest of your set up easier and more accurately show you what your site will be like in this theme that you will keep if you decide you like it. These are laid out to the right.
Items highlighted in red need to be changed, while those highlighted in blue you may want to edit.
You will also have to adjust your widgets as you may find that they do not at first appear on your new theme. You just have to re-add and arrange your widgets in the desired widgetized areas under Appearence>Widgets. All of this may make changing themes seem like a hassle, but you’ll see that it is quick and every site needs some editing every now and again anyway.
Theme layouts & list
Some Genesis themes are full-width; this means that content stretches across the entire width of the page. Others are sidebar themes, in which one or more optional panels on the side display additional content (usually from widgets). You’ll typically start with a full-width theme for ease of use; later you may elect to change to a sidebar theme to give you greater flexibility in use of widgets. Examples of each layout are found on our Effective Sites page.
Below are the themes we currently support on the DS multisite, including whether they are full-width or sidebar themes, and whether theme edits are supported by Design Palette Pro. Click each theme name to view a Genesis demo page (and pardon the commercial slickness of these demos!). If you’d like assistance in setting up a theme to look somewhat like the Genesis demo page, please get support, specifying the theme name and what you’d like to accomplish.
| Theme Name | Layout Type | Home Page Type | Design Palette Pro? |
|---|---|---|---|
| Agency Pro | Sidebar | Full-Width | Yes |
| Altitude Pro | Sidebar | Full-Width | Yes |
| Ambiance Pro | Full-Width | Full-Width | Yes |
| Atmosphere Pro | Full-Width | Full-Width | Yes |
| Author Pro | Sidebar | Full-Width | Yes |
| Beautiful Pro | Sidebar | Sidebar | Yes |
| Centric Pro | Sidebar | Full-Width | Yes |
| Digital Pro | Sidebar | Full-Width | Yes |
| Education Pro | Sidebar | Full-Width | Yes |
| eleven40 Pro | Sidebar | Sidebar | Yes |
| Executive Pro | Sidebar | Full-Width | Yes |
| Expose Pro | Full-Width | Full-Width | Yes |
| Hello Pro | Sidebar | Full-Width | No |
| Lifestyle Pro | Sidebar | Sidebar | Yes |
| Magazine Pro | Sidebar | Sidebar | Yes |
| Metro Pro | Sidebar | Sidebar | Yes |
| Minimum Pro | Sidebar | Full-Width | Yes |
| Modern Portfolio Pro | Sidebar | Full-Width | Yes |
| Monochrome Pro | Sidebar | Full-Width | No |
| News Pro | Sidebar | Sidebar | Yes |
| No Sidebar Pro | Full-Width | Full-Width | Yes |
| Outreach Pro | Sidebar | Full-Width | Yes |
| Parallax Pro | Sidebar | Full-Width | Yes |
| Remobile Pro | Full-Width | Full-Width | Yes |
| Streamline Pro | Sidebar | Sidebar | Yes |
| Whitespace Pro | Full-Width | Full-Width | Yes |
| Workstation Pro | Sidebar | Full-Width | Yes |